こんにちは!羊です![]()
僕のLINEクリエイターズスタンプ作成環境は、
iPad Pro(10.5インチ)+第一世代 Apple Pencil + Clip Studioで作っています!
アプリはこちら

今はLINE Creators Studioという便利なサイトがあって、そこから簡単にスタンプが作れるようになっていますが、細かい作業などはやっぱりお絵かきソフトからやったほうがやりやすいな、と感じます。
まぁ羊のメーメーさんスタンプに凝った画像処理は要らないんですが・・・
今回は僕のスタンプ作成風景を参考に、スタンプができるまでの流れを書いていきたいと思います。
メイキング動画
まずはメイキング動画を作りましたので参考に。
★スタンプの絵を作成する
★描いた絵を.pngに書き出す
こんな感じになります。
絵を書いて、サイズを調整して、書き出す、という流れです。
メーメーさんは単純なので、構図が決まっていれば、1つのスタンプ画像あたり5分程度で描けてしまいます。
ここからは細かく見ていきましょう。
絵を書いていく
まず、LINEスタンプの規定をしっかり見ていきましょう。
サイズや容量を守らないとどんなに綺麗なイラストでもリジェクトされてしまいます。
2021/9現在の規約は以下のようです。最新のものは公式サイトから確認してください。
| メイン画像 | 1個 | 横240px × 縦240px |
|---|---|---|
| スタンプ画像(選択式) | 8個/16個/24個/ 32個/40個 | 横370px × 縦320px(最大) |
| トークルームタブ画像 | 1個 | 横96px × 縦74px |
ということで、
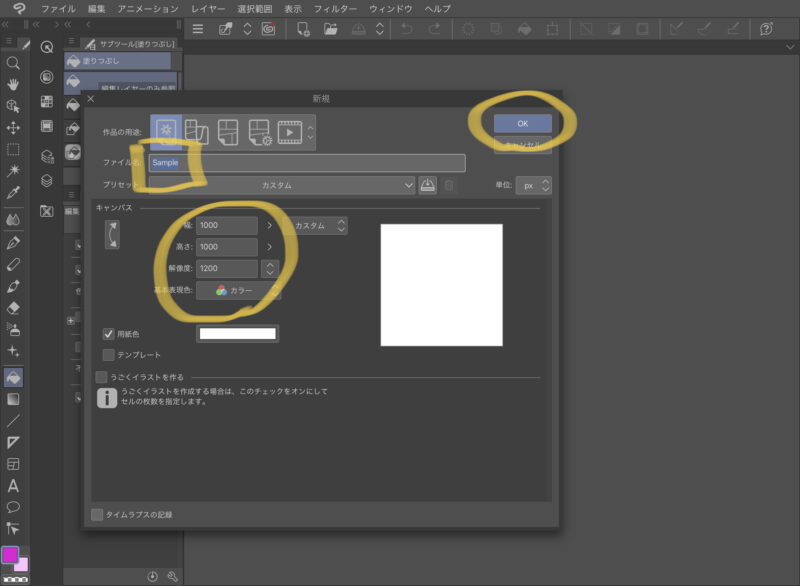
Clip Studioを開いたら、まず「新規作成」から、キャンパスのサイズを指定します。
ここで僕は、いつも1000px * 1000pxを指定しています。
実際に必要な画像は上記の通りもっと小さいんですが、.pngに書き出すときにサイズを指定できるのと、大きく描いて小さく書き出したほうが、線がなめらかに見える、ような気がします。

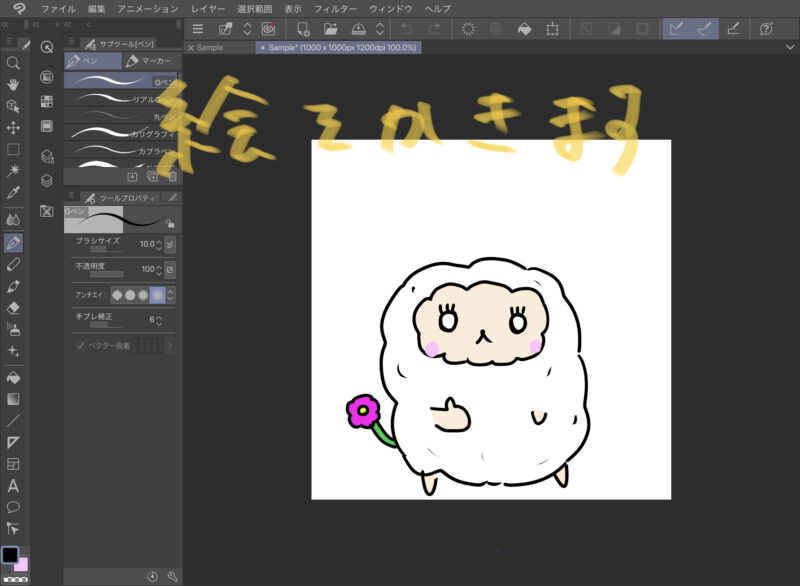
次に絵を書いていきます。
今回は簡単にメーメーさんを描いてみました。
ここはもう好きに、自分の思うがままに書いてみてください。

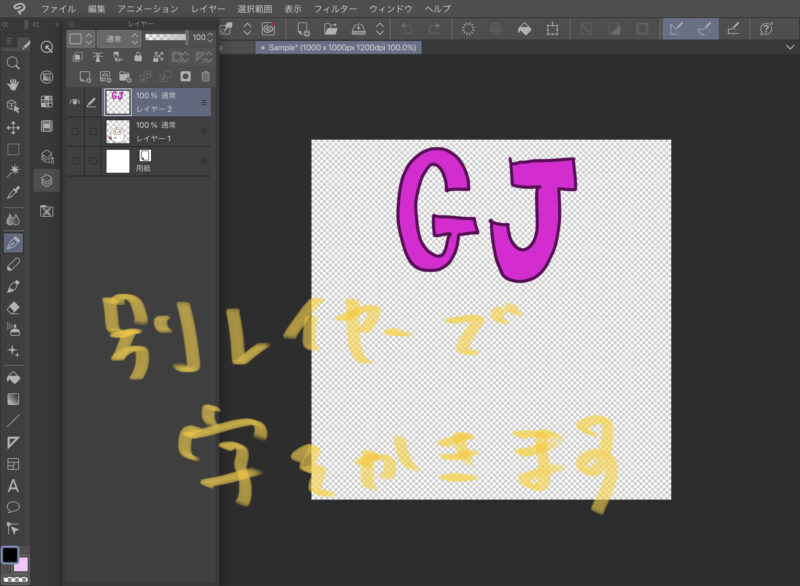
今回のスタンプは絵の他に、「GJ」の文字を入れたいと思います。
文字を入れる時は、レイヤーを別に分けたほうが良いので、レイヤーを追加して文字の画像を作っていきます。
レイヤーをどうやって分けたらいいのか?という点に関して、僕は完全に独学で自分のやりやすいようにやっていますので、参考になるかはわかりません・・・。

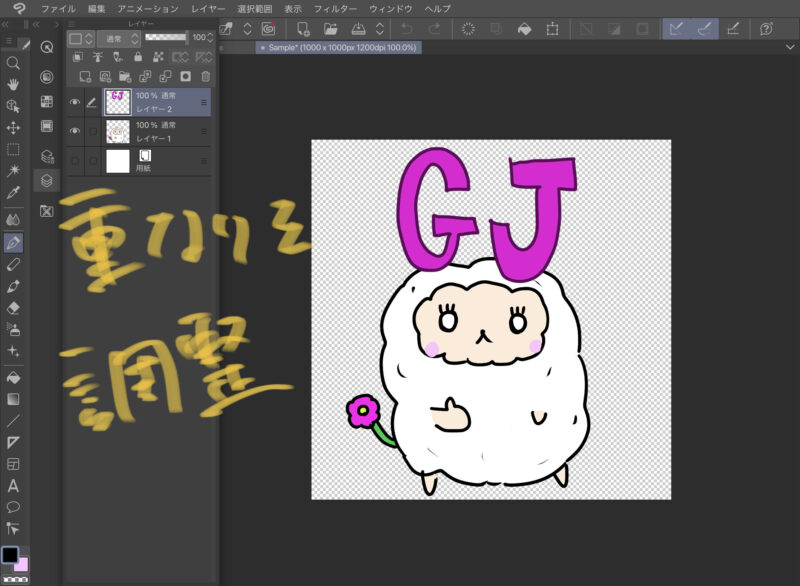
字を書いたら、描いた絵との重なり具合を確認していきます。

この調整ができたらスタンプ画像は完成!
思ったより簡単ですよね?絵を書くってもっと自由で、簡単なんです。ハードルは高くないです。
こんな適当な絵でもスタンプにできたり、ブログのメインキャラクターにできたりするんです。
素晴らしい世界、今の時代に生まれた僕は幸せです。
画像を.pngに書き出す
描いた画像は早速書き出していきます。
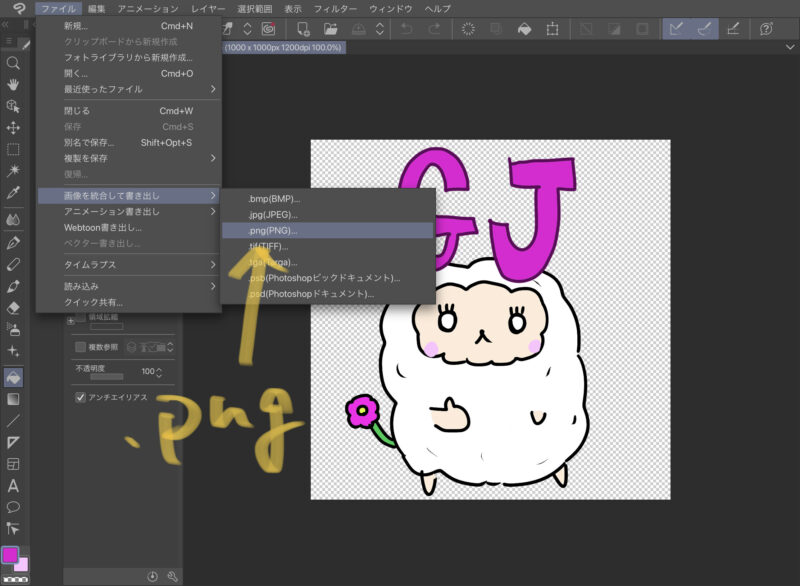
メニューから、「ファイル→画像を統合して書き出し→.png」と進みます。

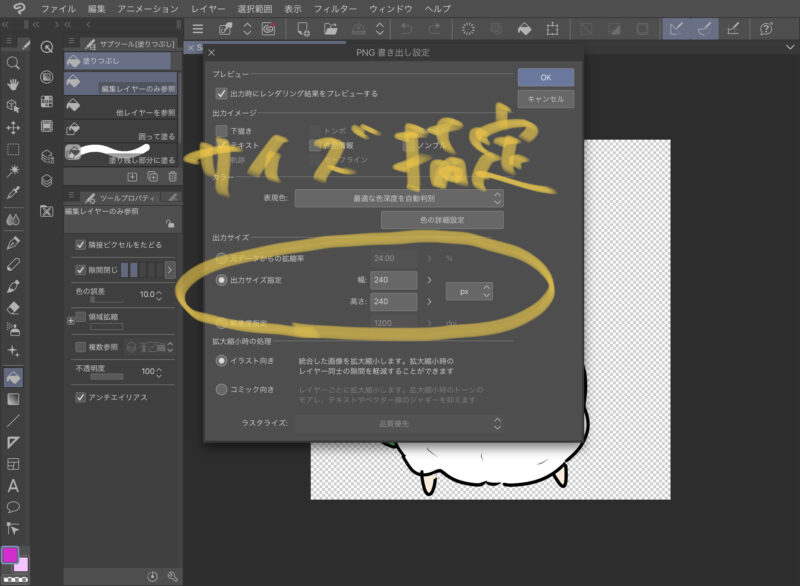
ここでサイズを指定します。
先程キャンバスサイズを 1000px * 1000pxに指定したのですが、このまま書き出してしまうと大きすぎるため、LINEスタンプ規約に則ったサイズに書き出します。
画像では、240px * 240pxにしていますが、規約内であれば好みのサイズで問題ありません。
ただし、この書き出した画像がLINEスタンプになるので、規約内の大きめが良いと思います。
あと、背景は透過した状態で.pngに書き出してくださいね。

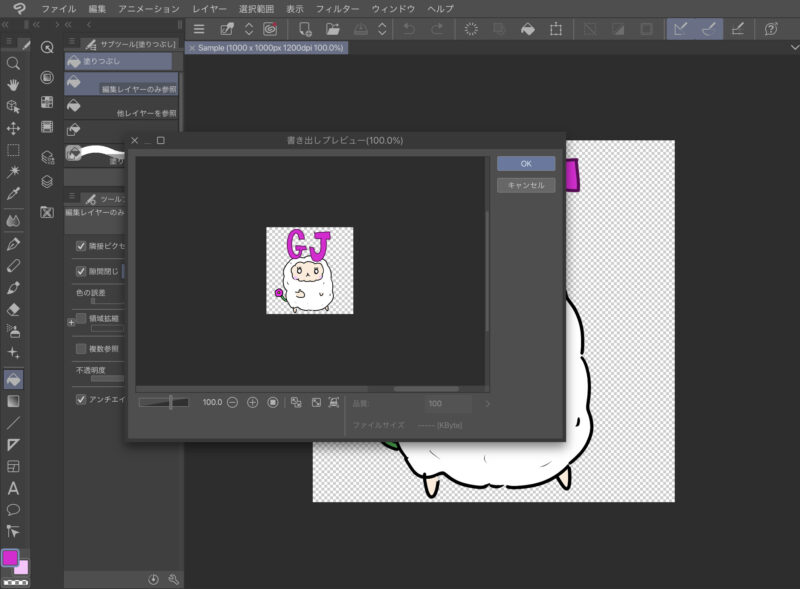
サイズが指定できたら、「OK」で書き出し実行!
プレビューに問題がなければ、書き出して画像が完成です!

簡単!
新規作成から書き出しまで、10分程度で終わってしまいます。僕の場合はですが。
その後はLINEに申請
画像の作り方は以上です!
あとはLINEのガイドラインに従って画像を取りまとめ、申請するだけです!

以上です〜。
僕もまたスタンプ作ろうかしら。
それではまたー![]()




コメント