こんにちは!羊です![]()
前回記事にしましたWordPressのヘッダ画像作成①に続き、②を書いていきます。
画像のサイズは?苦労したところは?などなど!
サイズはうまく作ったのに、ロゴと組み合わせるとおかしくなってしまう事象も出ました。
画像をどうしたか?
ブログのタイトルにもなっている「羊さん」![]()
僕はメーメーさんと呼んでますが、このブログのマスコットであるこのメーメーさんをヘッダ画像に持っていきたいなーと思っていました。
ということで自作開始。メイキング動画は前の記事です。
作成は、iPadの「Clip Studio」を使っています。
ちなみにiPadは2017年発売の、10.5インチiPad Pro + Apple Pencilで書いてます。
サイズをどうする?
まず悩んだのがサイズです。
読んでもらう人たちのデバイスによってサイズが変化するレスポンシブデザイン。
せっかく描いたメーメーさんが画面サイズによって見えなくなってしまう・・・なんてことを避けるために、Webで猛検索。
最終的に、
横1900ピクセル × 縦200pxピクセル
のサイズで作成を決めました。
理由は
- すぐに記事が目に入るよう、あまり太いヘッダにしたくない
- 横1900ピクセルあれば、ある程度大画面のデバイスでも対応できそう(24インチのディスプレイくらいまでと思われる)
というところです。
ヘッダ画像の様式は?
画像については、自分で絵を書く時から、メーメーさんを押し出す!と決めていました。
他のブログを見ると、おしゃれなフリー画像を使って手軽に、というのを書かれていましたが、今回はメーメーさん1本でいきます。
じゃあメーメーさんをどう配置するの?というところですが、
「丸まったメーメーさんをパターンのように配置する」
という形に落ち着きました。
というのも、最初はメーメーさん1匹をロゴの隣に来るようにしようかなーと思っていたのですが
実際作ってみると、レスポンシブデザインであるがために、メーメーさんがロゴに隠れてしまったり、隙間が多くて寂しいロゴになってしまったり・・・ということで、今の形に落ち着きました。

ロゴデザインは?
ロゴデザインは、まずはサイズは
横583ピクセル × 縦166ピクセル
としました。
横のサイズは任意ですが、縦のサイズは
ヘッダ画像の縦のサイズ ÷ 1.2 という比率をネットで拾ってきまして、これを使っています。
できたのがこちら。フォントにこだわりたかったけど、それはまた今度にします。

空白ができちゃう・・・
さて、ヘッダ画像とロゴもできたので、いざ設定!
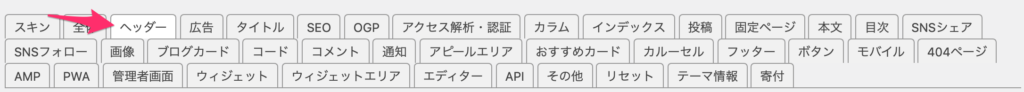
ということで、WordPressのCocoon設定から、ヘッダ画像とロゴを設定していきます。
ヘッダのタブから画像をアップロード

すんなりいくと思いきや・・・
よくわからない余白ができてしまった・・・


サイズは完璧なはずなのに・・・
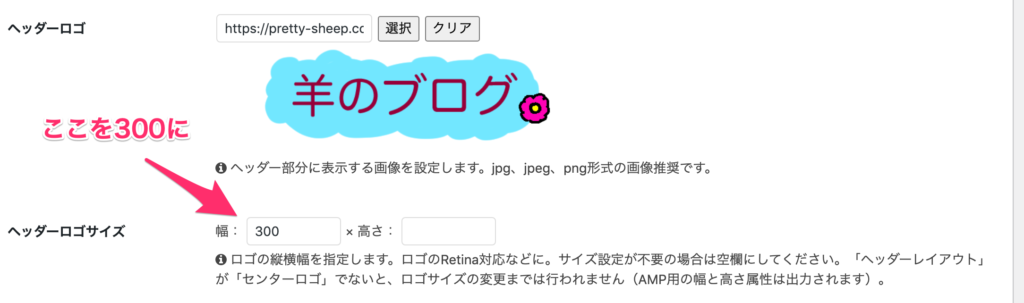
設定をいろいろいじりましたが、以下の設定でうまくいきました。
ロゴ画像のサイズを変更

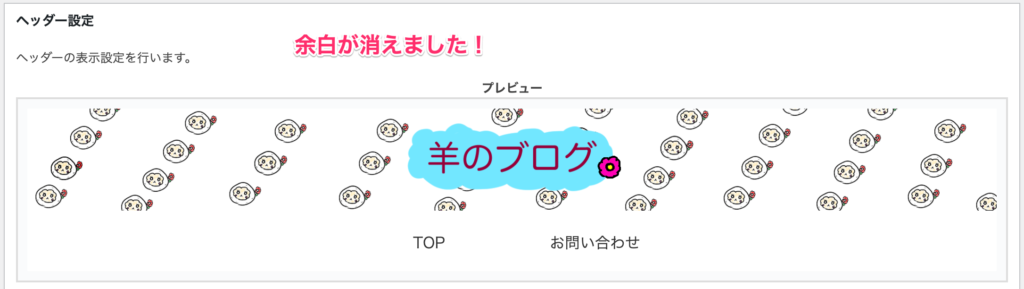
するとうまくいった!!

おそらく、ヘッダ画像に対してロゴ画像が大きすぎたのかもしれないですね。
なんにせよ、これでうまいことヘッダ画像ができてよかったです!
おしまい
以上、羊のブログのヘッダ画像作成についてでした!
特にロゴとヘッダのサイズが合わないよーって方がいたら、参考になればと思います!
ちなみに、ヘッダ画像については妻に不評なため近々変更したいと思います・・・。
それではまたー![]()


コメント